Optimizar nuestras imágenes para la web es muy importante a la hora de compartir portafolios digitales, subir nuestras imágenes a nuestra página personal e incluso compartir las imágenes en redes. Sin embargo, comprimir la información resulta en una pérdida de calidad sobre la fotografía. Así que, ¿cómo podemos reducir el tamaño y peso de nuestras imágenes antes de perder demasiada calidad?
Identificar el propósito
El primer error que muchos fotógrafos cometen cuando exportan sus imágenes para la web es comprimir la imagen sin modificar su tamaño. Ya que la resolución es más que la necesaria, la compresión también debe ser mayor, reduciendo la calidad general de la fotografía. Por eso, lo primero que debemos ajustar en nuestras imágenes es el tamaño final.
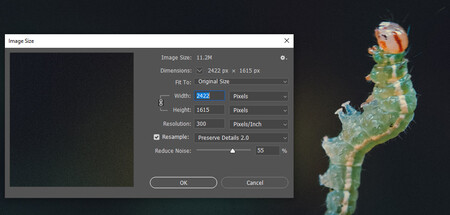
La mejor forma de hacerlo es entrando a Photoshop y presionando Ctrl+Alt+I en el teclado. Esto abrirá la ventana de ‘Tamaño de imagen’. Como podéis ver en la imagen de abajo, el tamaño original de la imagen era de 11.2 MB.

Manteniendo activo el mantener la proporción de tamaño podemos cambiar el tamaño del largo más largo de la imagen. Por ejemplo, un tamaño promedio para compartir en web es 1500 píxeles de largo, así que ajustamos la foto a ese largo.

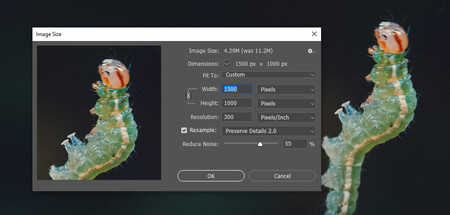
Podras ver cómo la imagen pasa de 11.2MB a tan solo 4.29MB. El peso general se redujo más del 50%. Ahora, ¿cómo podemos comprimir la información para no perder mucho detalle o calidad?
Comprimiendo al máximo
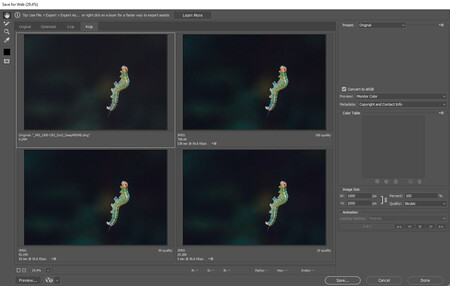
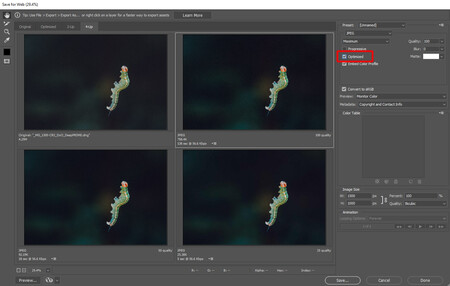
Una de las herramientas más útiles en photoshop es el panel de ‘Exportar para Web’ al cual se puede acceder presionando Ctrl+Alt+Shift+S en el teclado. Este panel está diseñado para guardar imágenes optimizados para web en varios formatos de archivo como JPEG, GIF y PNG. Al abrirlo, se recomienda abrir el panel de 4 Ventanas, se verá algo como abajo.

Esta vista nos permite ver varias opciones de exportación al tiempo para ver cómo afectan los ajustes a la imagen. En la vista de arriba podéis ver la imagen original y una exportación en JPEG a 100% de calidad, 50% de calidad y 25% de calidad.
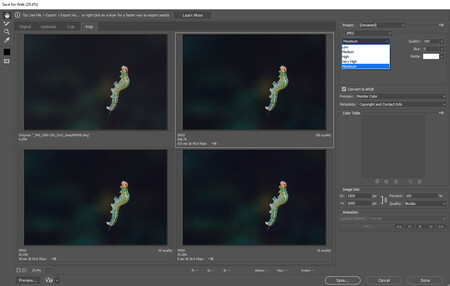
En el panel de la derecha, en la parte superior podemos ajustar la calidad del método de compresión. Para mantener la mejor calidad, es recomendable mantenerlo siempre en ‘Máximo’ o ‘ Muy alta’. De esa manera evitaremos que la imagen se deteriore tanto al comprimir.

Así mismo, podemos activar la casilla de optimizar, la cual genera una compresión adicional, que puede reducir hasta un 20% adicional el peso tras la compresión. Sin embargo, el punto más importante es el ajuste de la calidad de compresión de la imagen.

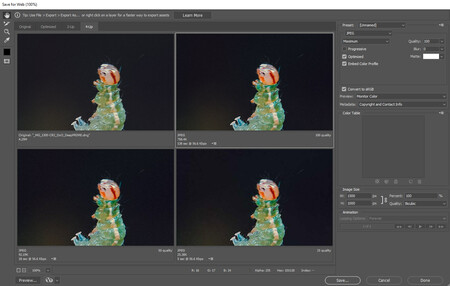
En la imagen de abajo podemos ver cómo se afecta la calidad. Al 100% hay una pequeña variación de color que se da por la optimización para el espacio de color de la web. Sin embargo, mantenemos un alto nivel de detalle y tenemos una imagen que tan solo pesa 758 KB. Al 50% podemos notar que hay mucho más ruido digital, pero todavía se ve un buen nivel de detalle y tan solo pesa 92 KB. Al 25% podemos ver que la compresión destruye las gradientes de los tonos, se forman artefactos digitales y hay una gran pérdida de calidad, así tan solo pese 25 KB.

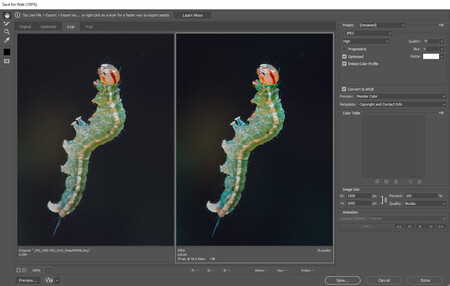
La clave de balancear calidad y peso está en ajustar el porcentaje de compresión para cumplir con un estándar de visualización. Debemos hacer que la imagen se vea lo mejor posible para nosotros. Debemos aceptar que no es perfecto, pero que si no se ve mal en el medio final, tampoco será un problema. En este caso, podemos ver el ejemplo de comprimirlo al 70% de calidad (un porcentaje usualmente balanceado). No hay mucho ruido agregado, el detalle se mantiene bien y tan solo pesa 210 KB.

Abajo podrás ver cómo queda el resultado final.

Fuente: Xatakafoto
No hay comentarios:
Publicar un comentario